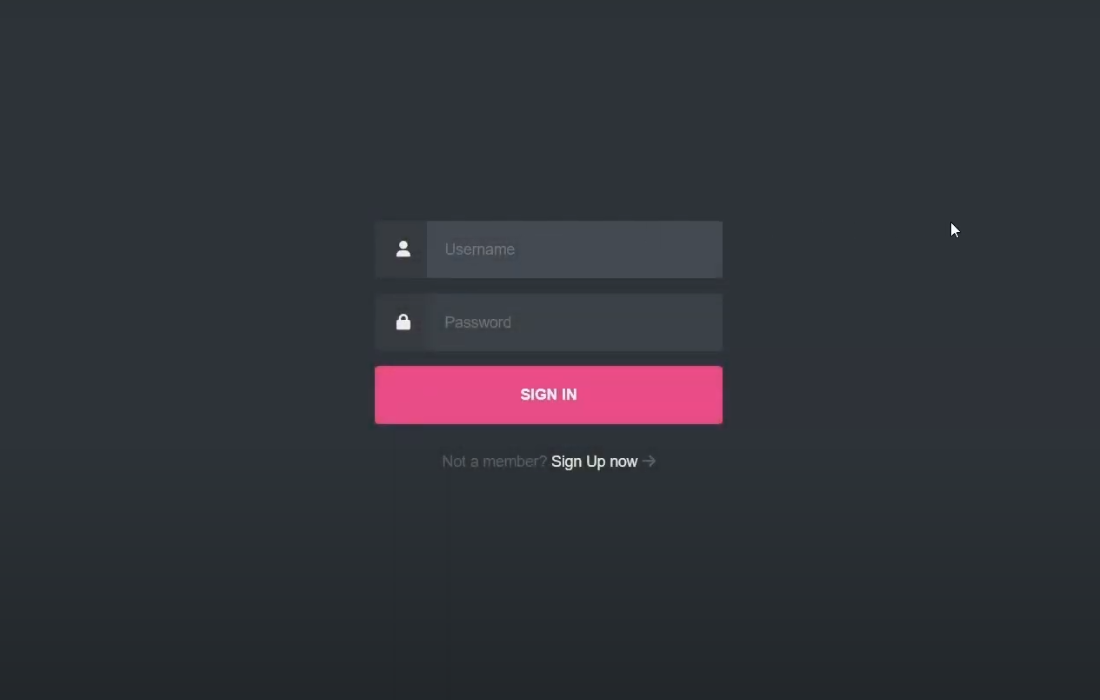
Learn how to create a sleek and modern login form using just HTML and CSS. This elegant design is perfect for websites that aim for minimalistic yet professional aesthetics. With its dark background, stylish input fields, and a vibrant pink “Sign In” button, this login form is both functional and visually appealing. Watch out step-by-step tutorial.
Why Build a Custom Login Form?
Custom login forms are a great way to make your website stand out. While standard login pages get the job done, a well-designed login form adds personality to your site and enhances the user experience. Whether you’re working on a portfolio, a business website, or an app, adding a polished login form is a small detail that makes a big impact.
Features of This Login Form
This tutorial will guide you through creating a login form with the following features:
- Modern Dark Background: A visually striking background that enhances readability and makes the form stand out.
- Stylish Input Fields: Smoothly styled fields for username and password input, ensuring a clean and professional look.
- Vibrant Call-to-Action Button: A bright pink “Sign In” button to grab users’ attention and encourage action.
- “Sign Up” Link: A user-friendly addition that provides easy navigation for new users who need to register.
- Responsive Design: Fully optimized to look great on all devices, from desktops to smartphones.
Benefits of a Minimalistic Design
Minimalistic designs focus on functionality while maintaining aesthetic appeal. This login form strikes a balance between simplicity and style, ensuring a smooth user experience without overwhelming the visitor.
Enhance your web development projects with this elegant login form. Whether you’re creating a personal project or working on a client’s website, this form will add a touch of professionalism and modern design. Follow along and start building today!
Happy coding! 🧠
Video Tutorial of Elegant Login Form using HTML & CSS only
🔗 Font awesome:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css" />Video info
🔒 Software Rights 🔒
Code taken and modified from:
Copyright (c) 2023 by Marco Biedermann🌐 Source: https://codepen.io/marcobiedermann/pen/nbpKWV
This video contains software that is available under the MIT License, which allows the following:
🔹 Free to use
🔹 Copy and distribute
🔹 Modify and merge with other software
🔹 Publish and sublicense
Please adhere to the terms of this license, including the requirement to retain the copyright notice and permission in all copies or substantial portions of the software.
Note: The software is provided “as is,” without any warranties, and the authors or copyright holders are not liable for any claims, damages, or liabilities arising from the use of the software.
————
💻 Related Videos:
Login and Sign up Form | HTML & CSS onlySimple Sign Up Form With Navbar | HTML CSS
🔊 Music:
Song: Fredji – Happy Life (Vlog No Copyright Music)Music provided by Vlog No Copyright Music.
Video link: Fredji – Happy Life (Vlog No Copyright Music)